就是介面介紹
如何使用LINE Clova 後台,建置 LINE Clova
#11 介紹
#12 Line Clova Developer Centerβ 環境設定
#13 建立
#14 訓練model
#15 使用 ExtensionサーバーのURL (webhook)串API
#16 送審
Clova Extensions KitでExtensionを作成

回到主頁後,選 対話モデル 欄的 修正.

重頭戲來了!
這就是Line Clova的訓練介面。
ダッシュボード console

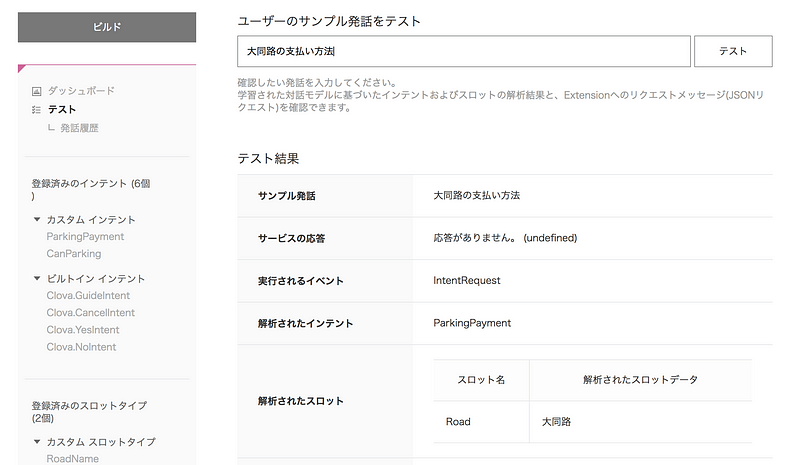
テスト test 測試
介面介紹完了,下一章動手訓練吧!
